Projects
This page showcases a selection of projects I have been working on.
This page showcases a selection of projects I have been working on.
At Zorg van de Zaak (ZvdZ) I was the Product Owner responsible for the employer web portal, ZvdZ Online, and employee web portal, Mijn ZvdZ. During my time at ZvdZ I was passionate about improving the way of working of the growing development teams. Have a look at my CV for all changes we managed to pull off in only a few years.
Visit Zorg van de Zaak's website for more information.
Ecochain is a company helping organisations gain insight in their impact on the environment. Their software uses the science of Life-Cycle Assessment (LCA) to calculate the environmental impact of single products to whole organisations. Their clients use the lens of environmental impact to spot wasteful inefficiencies in their services and production. By reducing waste and optimising for circularity instead they save both environmentally and financially.
I've worked on the front-end of Ecochain's software and lead their UX design. Together with the product owner I visited clients and their factories, interviewed users, and conducted qualitative user tests. Within the development team I also served as scrum master.
Visit Ecochain's website for more information.

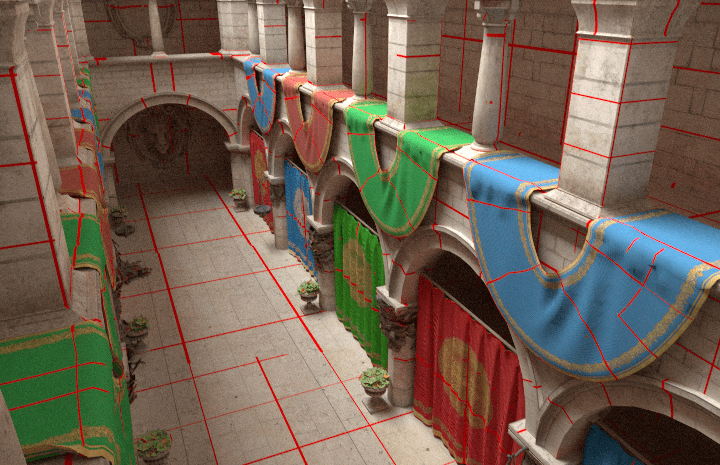
Herald is an interactive period drama set during the 19th century. It plays as a mix between an adventure game and a visual novel. Herald is released episodically. Book I and II were released in Februari 2017.
As Wispfire's graphics programmer, one of my responsibilities was to make the 3D environments fit the 2D art style established by the Lead Artist, Aïda de Ridder. This technical art required me to combine communicative and technical skills. For the development of Herald Book I and II, my focus was primarily on shader programming (example) and the development of environmental systems (example) . Environmentals include the automated behaviour of Herald's clouds, wind trails, and other moving props, such as lamps. Other programming of my hand relates to artist control (editor tools), graphics quality, and performance.
Herald Book I and II are available on Steam, on GOG, in the Humble Store, and on Itch.io. Official websites: Herald and Wispfire.

I wrote a thesis on combining virtual textures with real-time path tracing. At the time of writing this hasn't been done before. Combining the two is important because both are used to enhance graphical realism in real-time applications: virtual textures enhance surface detail and path tracing simulates physically realistic lighting. At the time of writing only rasterisers support virtual textures, which gives real-time path tracing a competative disadvantage.
While building a first demo, one of the biggest challenges was that virtual textures require level-of-detail detection. (This boils down to the question of how big a texture is needed to render a surface without compromising graphical quality.) Path tracers usually do not require this detection, so I collected relevant literature and implemented it myself. Also important was optimising virtual texture speed by exploiting the graphic card's computing power. This reduced rendering times from 20+ seconds for one 512x512 frame to "merely" seconds for a 1920x1080 frame.
Suffice it to say that further optimisation is desired to gain speed. Also graphics memory overhead currently outweighs the gains. The good news is that the virtual texture shows high graphical accuracy compared to non-virtual textures, and significantly reduces the required texture memory. This is promising and, if improved, could make real-time path tracing more appealing as an alternative to rasterisation.
This work is currently not available for public download. Please contact me for a copy.

Peaceful Era was a competitive local multiplayer platformer. Its main mechanic revolved around gravity-bending projectiles players fling at each other. The game was set in a future where weapons inflicting direct harm have been banned. It featured a retro-futuristic art style, inspired by Moebius. Development of Peaceful Era was put on indefinite hold when a large number of team members moved abroad for their studies.
Peaceful Era was in development at DobbleStone, a company co-founded with fellow (former) students from the Utrecht University. DobbleStone's primary goal was to offer all team members (9 Bachelor and Master students when the project halted) the experience of developing a game from start to finish. The company and project were to claim no more time than any member could miss from their studies. The biggest parts of development were done during weekend game jams (every second weekend).
My personal responsibilities within the company and project varied from core programming to PR, and from business to (level) design. I programmed Peaceful Era's dynamic game camera, radial menu system, and several editor tools for Unity.
Development of Peaceful Era has been put on indefinite hold. Official website: DobbleStone.
In 2016 I wrote a paper on the history and implementation of virtual textures. Virtual textures are a technology which memory manages texture data, to allow the use of textures so large that they would not fit within graphics memory. Over the last years virtual textures have come a long way, and by now they have gained hardware support. Despite the hardware support however, a software pipeline is still required, and for compatibility reasons one might even prefer developing a solution completely in software. The paper describes the required steps within the virtual texture pipeline, and challenges that come with its development.
This work is currently not available for public download. Please contact me for a copy.
Indievelopment is a yearly independent game development conference in the Netherlands. It is aimed at the game development industry and students aspiring a job in this industry. Developers and students from all over the world share their experiences and are given the chance to extend their network.
I helped organise the fourth edition of the event, which was visited by almost a thousand visitors. Preparation for the event took about a year, during which I was responsible for public relations and the Indievelopment 2015 Audience Awards. It was a interesting journey, which took me to Camgescom and GDC to talk to sponsors, and had me mail and visit dozens of schools and teachers. Preparations of the event took a lot of time, often daily, but the final event and the interesting people I met during its organisation were definitely worth it.
Watch recorded talks on Vimeo.

Smeris: Off The Record was a prototype developed for BNN, a Dutch broadcaster. The game was based on crime television series Smeris (Dutch for 'cop'). It plays as an interactive comic book. The narrative explores the stories of secondary characters from the television series.
As a programmer in a team of four, I developed the camera and dynamic interaction system, which make up the core of the interactive experience.
Development took under 5 days and was part of the Summer Game Dev, organised by the Dutch Game Garden (DGG). The BNN/DGG jury unanimously awarded Smeris: OTR the best game of the Summer Game Dev 2014.

Bichromia is a Global Game Jam puzzle maze game, played by two players. Each player wears a pair of modified 3d glasses: one player has only cyan glasses the other has only red glasses. As a result, the players play the same puzzles and mazes with different information. Some buttons, walls, and traps are visible only to one player, while the other player needs to interact with, or avoid them. Communication is key.
The game was created in Unity. I was responsible for the programming and co-creation of the design.
Download Bichromia (Windows).

Created within two weeks, Depends Who You Ask was a project at the HKU University of the Arts Utrecht. The game was created using Twine, and has a strong focus on narrative. The player follows an American detective, investigating the murder of a high school teacher at a student party. Three students are interviewed. Their answers to the detective's questions are chosen by the player. This design was chosen to give the player insight in the internal worlds of the interviewees, who each experienced the evening in their own way. There is a single story behind all of their answers, which is for the player to discover on their own.
My roles within the team were designer, writer, and web developer, creating a new look for the Twine interface of the game.
Play Depends Who You Ask (browser).